Überprüfung der Brotli-Kompression auf Webservern: Ein praktischer Leitfaden
In der modernen Webentwicklung ist die Kompression eine Schlüsseltechnik, um die Ladezeiten zu minimieren und die Benutzererfahrung zu verbessern. Brotli, entwickelt von Google, bietet eine fortschrittliche Kompressionsmethode, die besonders effektiv bei der Reduzierung der Dateigrößen von Webtexten wie HTML, CSS und JavaScript ist. Hier zeigen wir Ihnen zwei praktische Methoden, um zu testen, ob ein Webserver Brotli-Kompression unterstützt.
Methode 1: Verwendung von curl zur Überprüfung der Brotli-Kompression
Um die Unterstützung der Brotli-Kompression eines Webservers zu überprüfen, ist curl ein unverzichtbares Werkzeug. Hier ist der Schritt-für-Schritt-Prozess:
- Bereiten Sie Ihre Befehlszeile vor: Öffnen Sie Ihre Befehlszeile oder Terminal.
- Führen Sie den
curlBefehl aus: Geben Sie den folgenden Befehl ein, wobei Sie[URL]durch die tatsächliche URL der Website ersetzen, die Sie testen möchten:
curl -H "Accept-Encoding: br" -I [URL]
curl -H "Accept-Encoding: br" -I https://schroederdennis.decurl -H "Accept-Encoding: br" -I https://schroederdennis.de
HTTP/2 200
link: <https://schroederdennis.de/wp-json/>; rel="https://api.w.org/"
x-frame-options: deny
strict-transport-security: max-age=31536000; includeSubDomains; preload
permissions-policy: geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()
vary: Accept-Encoding
content-encoding: br
x-xss-protection: 1; mode=block
x-content-type-options: nosniff
x-permitted-cross-domain-policies: none
referrer-policy: no-referrer
content-length: 1
content-type: text/html; charset=UTF-8
date: Sat, 24 Aug 2024 08:28:15 GMT
server: ApacheDieser Befehl sendet eine HTTP-Anfrage an den Server und fordert ihn auf, die Inhalte (sofern verfügbar) in Brotli-komprimierter Form zurückzusenden.
- Analysieren Sie die Antwort: Die Antwort des Servers enthält HTTP-Header. Suchen Sie nach einem Header namens
Content-Encoding: br, was darauf hinweist, dass der Server die angeforderten Daten in Brotli-komprimierter Form gesendet hat. - Bewertung der Ergebnisse: Wenn Sie diesen Header sehen, unterstützt der Server Brotli. Wenn nicht, könnte der Server entweder Brotli nicht unterstützen oder die spezifische Ressource ist nicht in Brotli verfügbar.
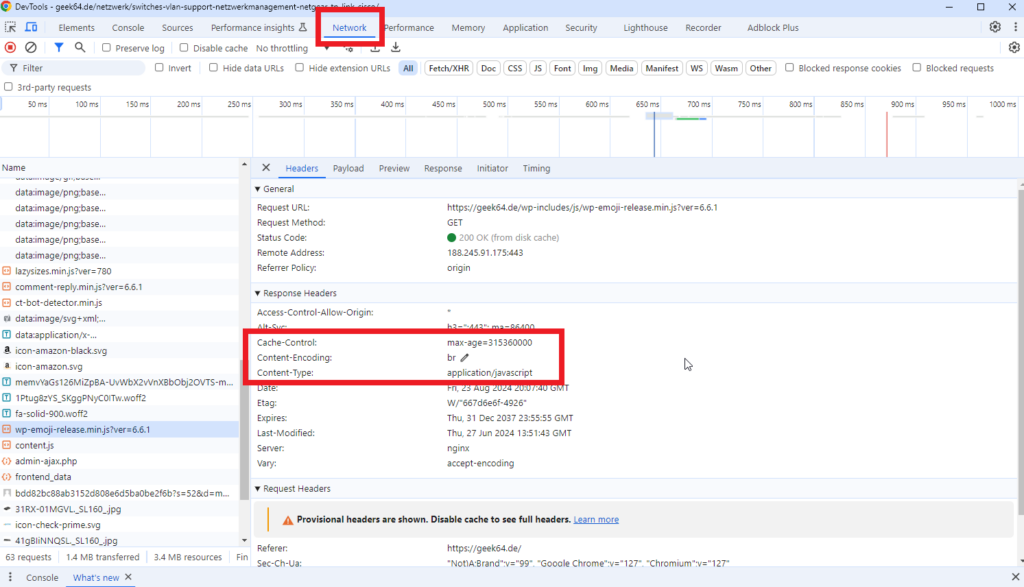
Methode 2: Einsatz von Browser-Entwicklertools zur Prüfung der Brotli-Kompression
Die Entwicklertools in Browsern wie Google Chrome, Mozilla Firefox und Microsoft Edge bieten eine intuitive Schnittstelle zur Überprüfung von Netzwerkantworten, einschließlich der verwendeten Kompressionsmethoden. Hier ist, wie Sie vorgehen:
- Öffnen Sie die Webseite: Navigieren Sie in Ihrem Browser zur gewünschten Webseite.
- Zugriff auf die Entwicklertools: Drücken Sie F12 oder klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Untersuchen“, um die Entwicklertools zu öffnen.
- Besuchen Sie den Netzwerk-Tab: Klicken Sie auf den Tab „Netzwerk“ (Network), und laden Sie die Seite erneut, um den Netzwerkverkehr zu erfassen.
- Wählen Sie eine Ressource aus: Klicken Sie in der Liste des Netzwerk-Tabs auf eine spezifische Ressource, wie z.B. eine CSS- oder JavaScript-Datei.
- Überprüfen Sie die Antwort-Header: Suchen Sie im Detailbereich nach dem Header
content-encoding. Ein Wert vonbrzeigt an, dass die Ressource mit Brotli komprimiert wurde.







28. August 2024 um 15:18 Uhr
Hallo Dennis,
danke für den Interessanten Beitrag, allerdings vermisse ich hier den Teil, der beschreibt, was getan werden muss, um die Brotli Kompression auf dem Webserver zu Konfigurieren wenn diese nicht aktiv ist.
Eventuell kannst du das in deinem Beitrag noch ergänzen.