Du willst dir irgendwo ins Haus ein kleines Pixel Display stellen um die wichtigstens Daten von deinem Smarthome anzeigen zu lassen? Dann such nicht weiter, denn das Ulanzi TC001 kann eben genau das. Die Daten kommen super einfach mittels HTTP API oder MQTT auf das Gerät und können frei und jederzeit über WLAN geändert und aktualisiert werden.
Ulanzi TC001 im Überblick
Die kleine Ulanzi Kiste beherbergt in Summe 256 LEDs welche 3 Watt bei 3.7 Volt benötigen. Ein kleiner 4400mAh Akku ist verbaut und dieser hält in etwa 1 Tag aus. Aber trotzdem, lass das Ding einfach via USB-C am Kabel dran und ihr habt keine Sorgen.
Das Gehäuse selber ist weis und die Front vom Display ist schwarz. Allgemein macht das Gerät einen guten Plastik Eindruck und tut was es soll.
Jetzt kommt das wichtigste – Die vorab installierte Software ist grundlegend Schrott und Scheiße. Es funktioniert, aber macht euch keine Mühe da groß etwas einzurichten.
AWTRIX 3 – Custom Firmware für die Ulanzi Smart Pixel clock installieren
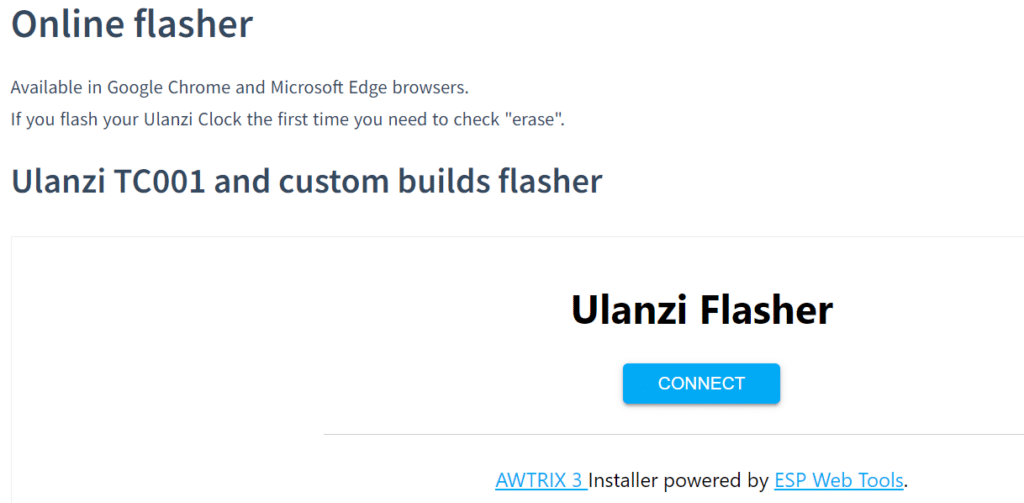
Damit man vernünftig mit dem Gerät arbeiten kann und es in die Automatisierung zu hängen benötigen wir eine extra Software. Diese können wir aber super einfach direkt über den Browser auf das Gerät installieren. Über die Internetseite von AWTRIX 3 kommt ihr direkt zu dem Flasher im Browser.
- Flasher Öffnen – Hier ist der Link zu Webseite und Flasher.
- Ulanzi Pixel Display an den PC via USB-C anschließen
- Beim Flasher auf Connect klicken und den Anweisungen folgen.
- Das Gerät startet kurz neu.
- Nach dem Neustartet öffnet Awtrix 3 einen WiFi Zugangspunkt mit dem Namen awtrix_XXXXX. Verbinde dich mit diesem mit dem Passwort „12345678“
- Dort richtest du nun für das Gerät den WLAN-Zugangspunkt ein in welches das Gerät sich verbinden soll.
- Fertig

AWTRIX 3 – Wie benutze ich das nun?
Jetzt haben wir die AWTRIX 3 Software auf dem Pixel Display drauf. Jetzt wollen wir zusehen das ihr auch eure Informationen auf dem Display angezeigt bekommt.
Die Icons herunterladen
Wenn du Icons passend zu deinen Informationen anzeigen möchtest, dann solltest du diese über das Webmenü herunterladen. Eine Liste bzw. Datenbank über die entsprechenden IDs findest du im nachfolgenden Link. Hier geht es zur Liste.
Informationen auf dem Pixel Display anzeigen lassen
Es gibt zwei Wege um Informationen auf das Gerät zu bringen. Einmal über die HTTP API Schnittstelle oder über MQTT. Bei Home Assistant schiebt Ihr auch die Daten einfach via MQTT auf das Gerät.
Schaut euch die Dokumentation von AWTRIX an – Dort ist alles beschrieben wie und in welchem Format die Daten übertragen werden. Hier findet Ihr die Doku.
Daten mit MQTT übertragen
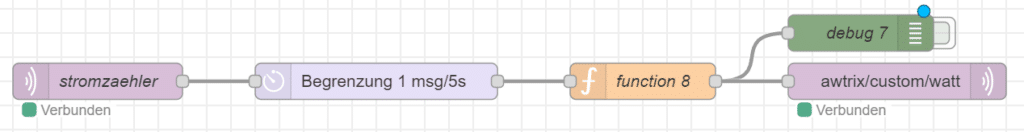
Wenn Ihr nun Daten anzeigen lassen wollt, dann müsst Ihr in das MQTT Prefix „awtrix“ Daten schieben. Da Ihr aber viele verschiedene Informationen anzeigen lassen wollt, müssen wir diese in Custom Ordner verschieben. Also sendet eure Payload ins Prefix „awtrix/custom/watt“ zum Beispiel rein.
JSON PLAYLOAD
{ "text": "1234 W", "icon": "21256","lifetime":30 };
Hier wird auf dem Display nun " 1234 W " angezeigt mit dem vorausgestellten ICON 21256 was einem Stromstecker entspricht.Dieser ganze Vorgang kann dann super einfach über Node-Red automatisiert werden.

Du hast kein MQTT, Node-Red und Home Assistant?
Organisiere dir einen Raspberry Pi 5 und steige in die spannende Welt des SmartHomes und Automatisierung ein. Günstiger und mit einer riesigen Community kommst du da nicht mehr rein.










11. Oktober 2024 um 12:59 Uhr
Das ist ein toller Beitrag, den ich gerne abarbeiten würde.
Knackpunkt ist nur leider, dass ich bei Nutzung des EDGE unter WIN10pro x64 beim Verbindungsversuch jedes Mal eine Meldung erhalte, dass der ComPort nicht geöffnet werden kann.
Auf der verlinkten Seite finde ich auch keinen Hinweis darauf, wo in solchen Fällen zu drehen ist oder wie man auf dem klassischen Weg den ESP flashen kann, da schlichtweg die entsprechende Datei nicht verlinkt ist.
DLzG
Micha
23. Oktober 2024 um 17:47 Uhr
Da muss man einfach den ESP-Treiber manuell nachinstallieren. Auch wenn der ESP als USB-Gerät angezeigt wird. Danach hat es bei mir geklappt.
31. Oktober 2024 um 15:53 Uhr
… ist inzwischen alles gut. Ich habe es dann über mein Notebook hinbekommen.
Inzwischen ist die Uhr per MQTT an FHEM angebunden und meldet brav das, was gemeldet werden soll, u.a. auch eine Störung der Heizung incl. Quäken-Alarm…
Die Tage werde ich mal das Ding vorsichtig öffnen und die ekelige Quäke gegen einen kleinen Lautsprecher tauschen (natürlich mit Puffer-FET oder ggf. 1W China Class-D Platinchen…)
31. Oktober 2024 um 15:08 Uhr
Ich bekomme es nicht hin, dass ich über mein Iphone 14 pro die Wlanverbindung zur Ulanzi(Awtrix ) eingestellt bekomme. Es kommt immer error, warum
3. November 2024 um 19:30 Uhr
Apfel-Problem ^^
Such mal mit deiner präferierten Suchmaschine nach „iphone esp connect problems“. Da wirst du erschlagen…
Da gibt es auch einige Hinweise, wie das zu beheben ist.
12. Januar 2025 um 16:29 Uhr
Das interessiert mich. Welche Lautis passen da wohl rein? 4cm visaton?
Und was hängst Du davor?
15. Januar 2026 um 17:52 Uhr
Hey! Vielen Dank.
Stundenlang romprobiert, auch mit Hilfe von ChatGPT. Am Ende hat das Video die finale Lösung gebracht. (Topic war falsch)
Danke.
Jetzt habe ich endlich die .beats (internet time) auf dem Ulanzi.